キーフレーム
8日目はキーフレームの使い方についてお話しますので
皆さんも一緒にやってみましょう!
動画はこちら
キーフレームとはアニメーションを作るための要素になります。
今回は始めは暗いところから始まり、徐々に明るくなるような
アニメーションを作っていきたいと思います。
それでは早速やってみましょう!
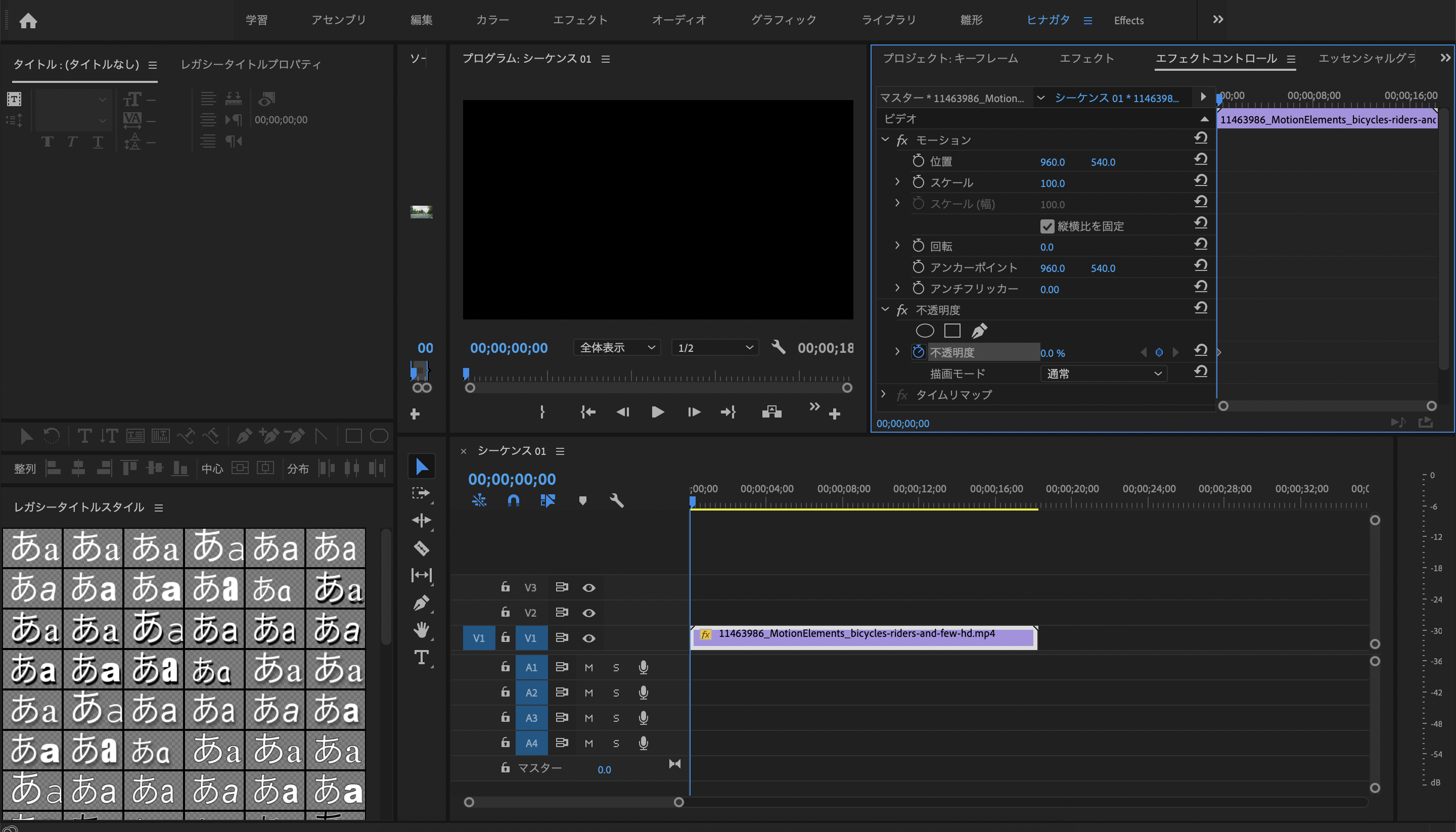
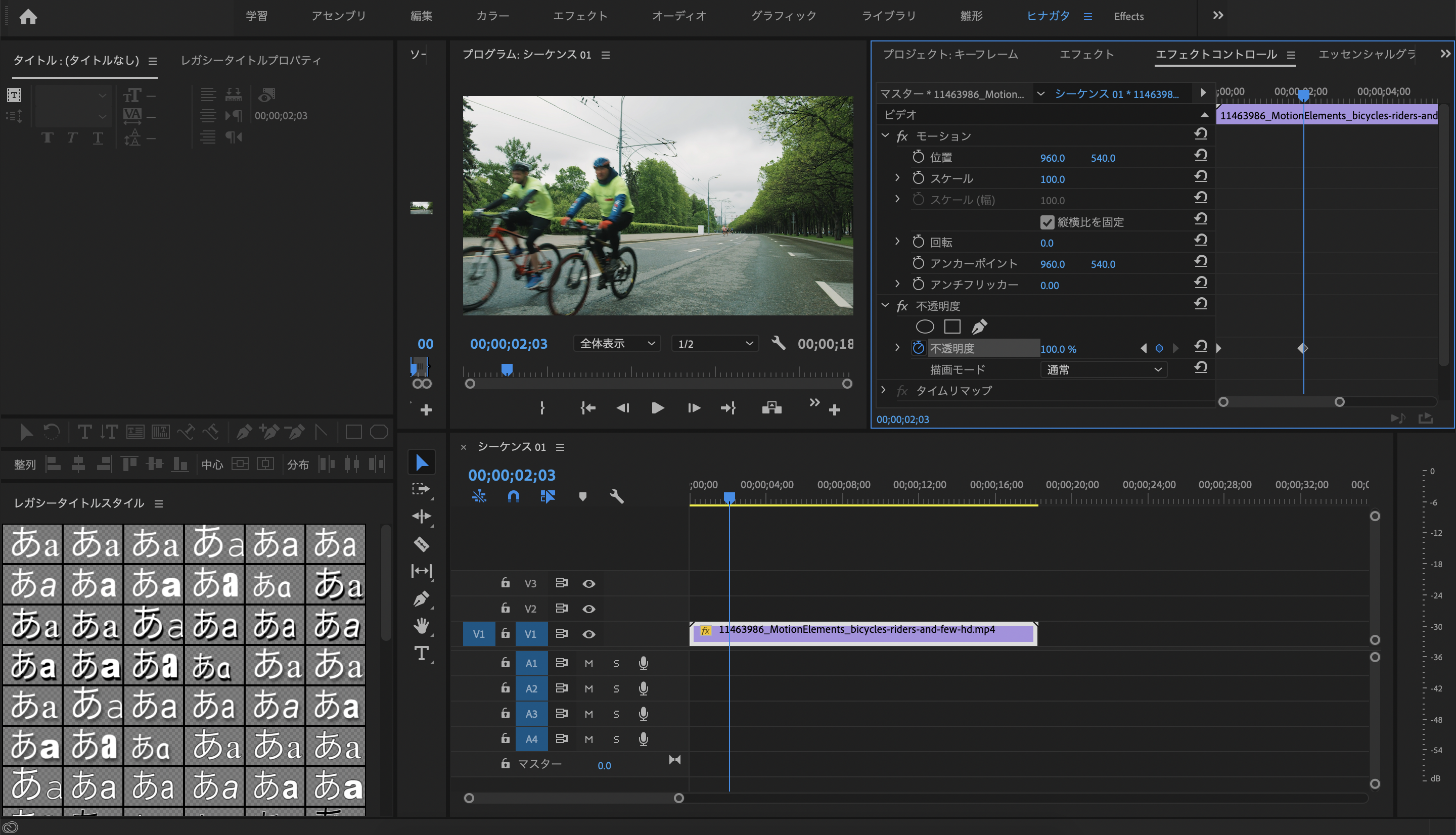
タイムライン上の素材をクリックします。
次にプロジェクトパネルのエフェクトコントロールをクリックします。
この時、タイムラインかプロジェクトパネルの右の青線を
一番左に持って来ましょう。
そしたら不透明度の左にある時計マークをクリックしてみて下さい。
そうすると左側に見にくいですが、キーフレームが打たれました。
打ち終わったら始めは暗いアニメーションにしたいので
不透明度を0%にします。
そうすると画面が真っ黒になります。

次に青線をクリックして2秒後位の所に持っていきます。
動画が長い場合は下の丸い所をクリックしながら
右にスライドさせると拡大して見やすくなります。
逆に左にスライドさせると縮小することが出来ます。
不透明度の値を100%にします。

するとまたキーフレームが追加されたのが判りますね。
それでは動画始めから見てみましょう。
青線を一番右まで持って来てキーボードの
スペースキーをクリックすると再生されます。
始めが暗く徐々に明るい動画になったのが確認出来ました。
キーフレームを削除したい場合は左の時計マークをクリックすると消せます。
次に位置のキーフレームについて説明していきたいと思います。
位置を使ってを左から出てくる動画にしたいと思います。
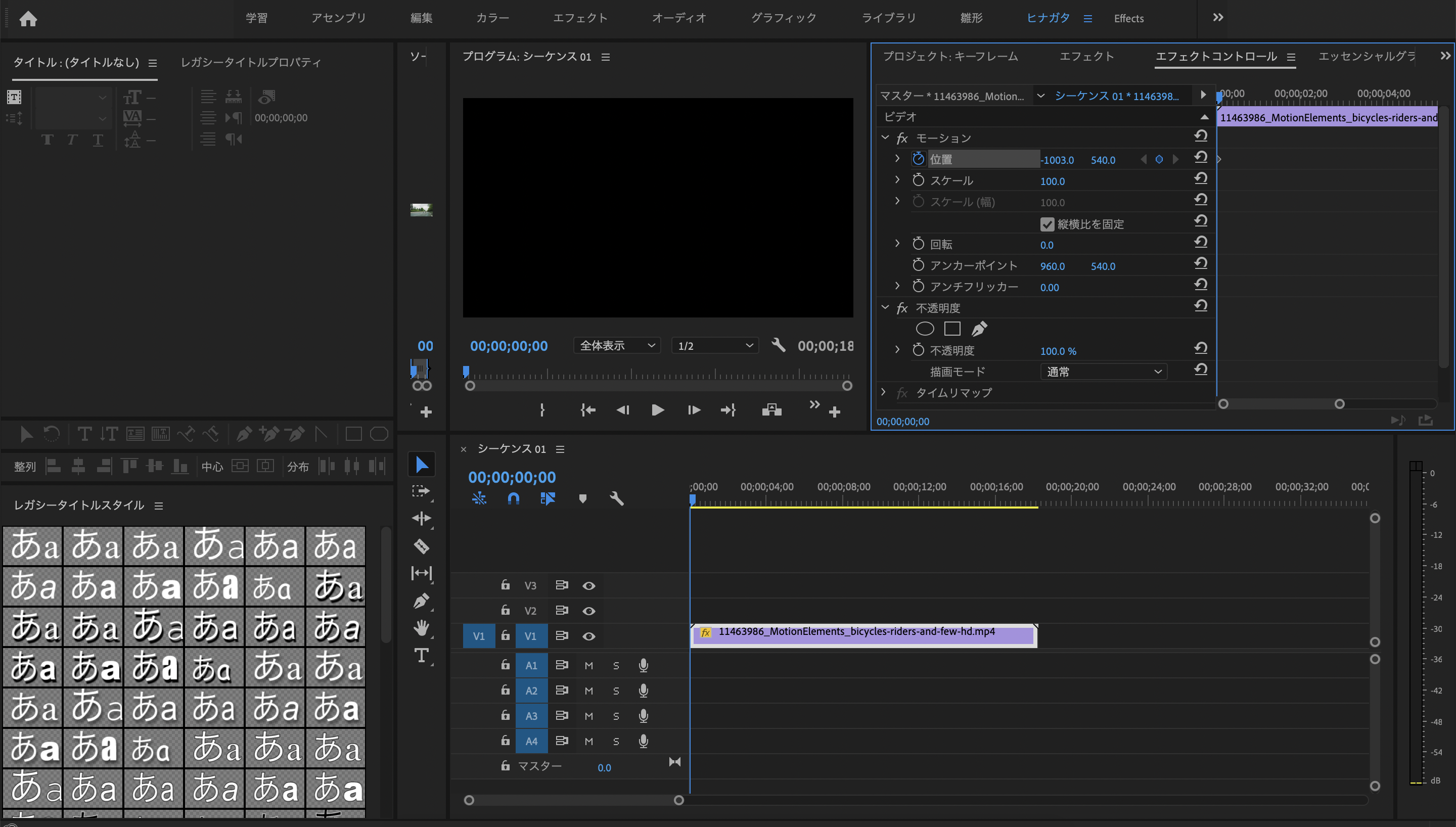
先ほどと同様に位置の左にある時計マークをクリックして下さい。
そうするとまたキーフレームが追加されました。
左の数値をクリックして画面から消えるまで左にスライドして下さい。

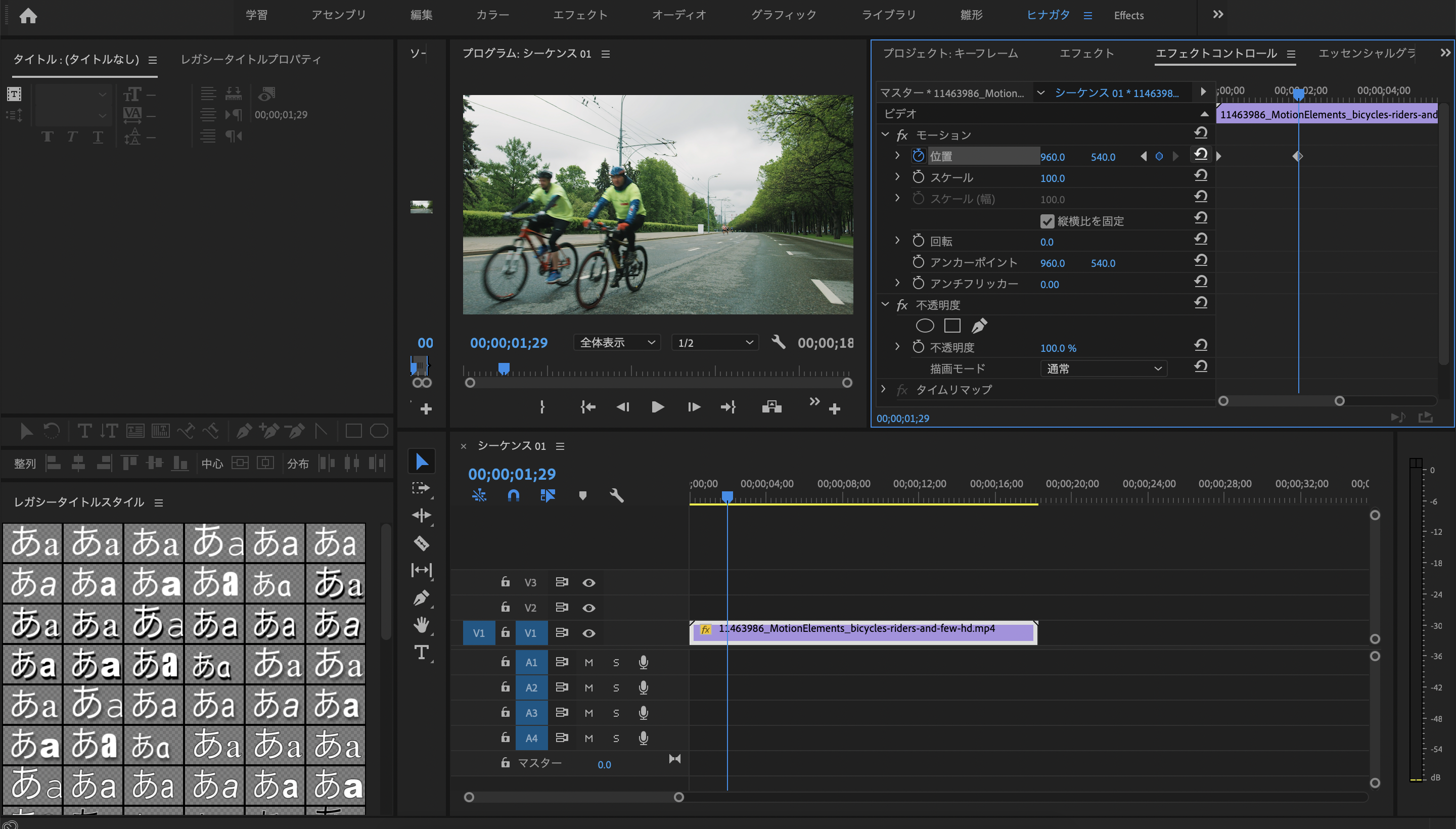
また青線を2秒後に持っていきます。
数値の右のキーフレーム追加をクリックします。
そしたら元の位置に戻したいのですが、
スライドさせても良いし、クリックして数値を打っても良いのですが、
右にある矢印ボタンを押せば一発で戻るのでやって見ましょう。

また青線を始めに戻してスペースキーで再生して見ましょう!
すると右から徐々に出てくる動画になりました。
今回は動画ですが良く使うのは写真とかが多いです。
やり方は同じなので是非やって見て下さい。
以上でキーフレームの説明になります。
お疲れ様でした。
9日目はこちら