見出しの作り方
19日目は見出しの作り方についてお話しますので
皆さんも一緒にやってみましょう!
動画はこちら
見出しをつけることで動画で何を伝えたいのかが
わかりやすくなります。
特にビジネスYouTuberの動画には
多く使われています。
見出しを作成出来るようになって
完成度の高い動画編集をしていきましょう。
今回作る見出しはこちらになります。
では、早速作って行きましょう!
エッセンシャルグラフィックス→編集→新規レイヤー→長方形ツール とクリックして下さい。
そうすると長方形がタイムラインに入ります。
位置と大きさを調整していきます。
色を白にします。
そしたら次に上の青い部分を作っていくのでこの長方形を複製します。
長方形のところで右クリックをしてコピー→ペーストします。
上の長方形を選択して色を変えていきます。
今回は青にします
大きさを整えていきます。
次に文字を入れていきます。
タイムラインの横のTをクリックして文字を入れたいところでクリックします。
納期スピード と打ちましょう。
色は黒を選択してフォントは「源真ゴシックP」のHeavyを選択しましょう。
位置と大きさを調整します。
次に新しいエッセンシャルグラフィックスで黄色い線を作っていきます。
エッセンシャルグラフィックス→編集→新規レイヤー→長方形ツール とクリックして下さい。
そうすると長方形がタイムラインに入ります。
色は黄色を選択します。
位置と大きさを調整します。
このままだと納期スピードと読めないので順番を逆にします。
次にアニメーションをつけていきます。
一番下の白と青の四角をクリックしてエフェクトコントロールをクリックします。
時間軸を一番最初に持ってきます。
位置の時計マークをクリックします。
四角マークが現れます。
四角マークを右にずらします。
次にスタートの位置を決めていきます。
枠を外に出します。
一度再生して見ましょう。
良い感じですね。
このアニメーションをコピーしましょう。
テキストにも貼り付けます。
モーションのところで右クリックしてペーストします。
アニメーションが追加されました。
見てみましょう。
しかしこのままだと枠と一緒に出てきてしまうので
二つの四角を選択し少し右にずらします。
一度見て見ましょう。
良い感じですね。
最後に黄色の部分を左から出していくアニメーションを
入れていきます。
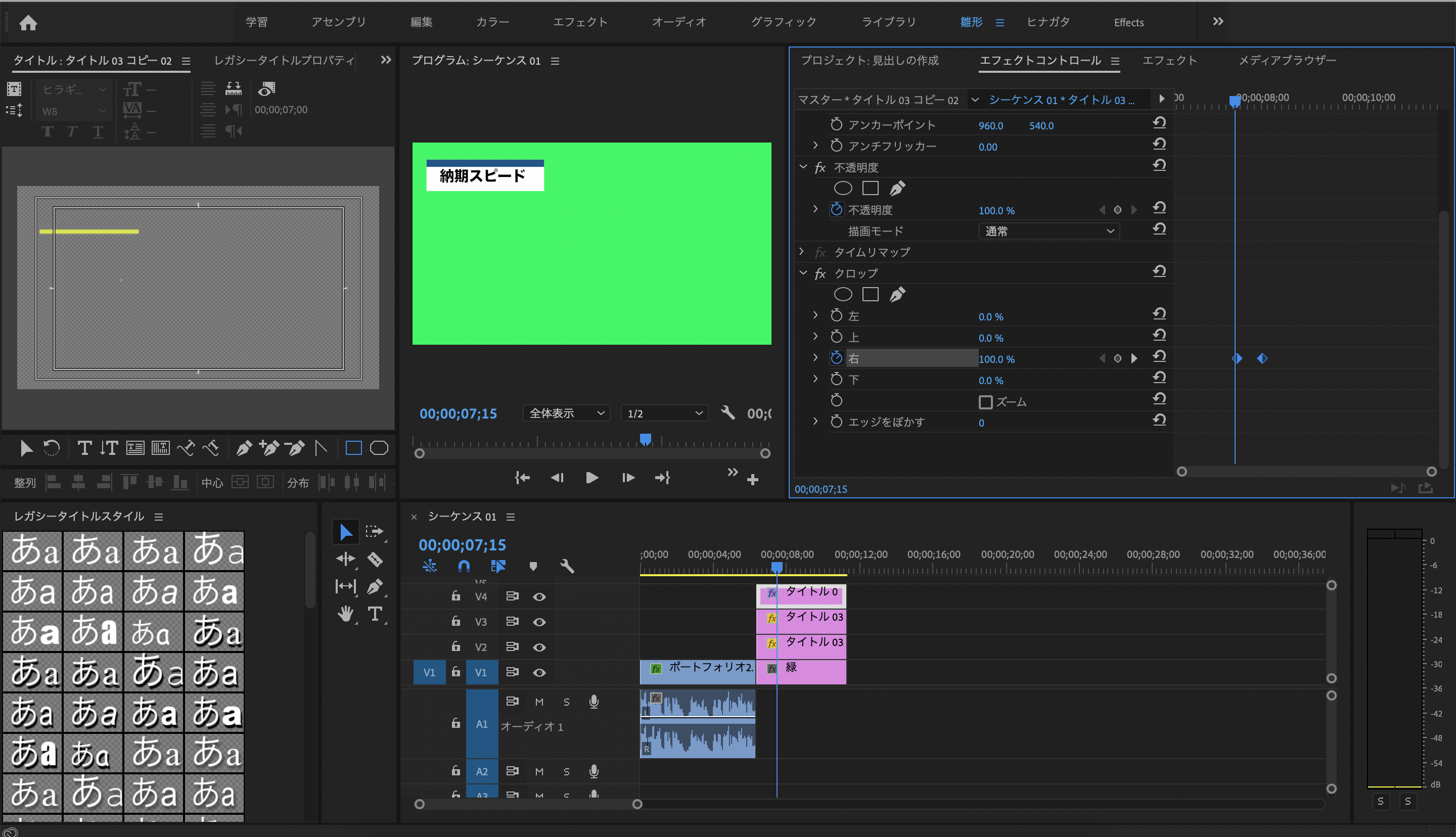
黄色の四角をクリックしたらエフェクトをクリックします。
クロップと入力して下さい。
クロップをドラックしてタイムラインの黄色に入れて下さい。
エフェクトコントロールをクリックします。
クロップの欄が出てきます。
時間軸を適度なところに持ってきて
右の時計マークを押します。
時間軸を一番初めに持っていき
100にしていきましょう。

動画見つつタイミングを決めていきましょう。
このぐらいから登場させたいのでここをスタートにします。
一度動画を見て見ましょう。
良い感じですね。
このようにエッセンシャルグラフィックスごとにアニメーションをつけていきましょう。
以上が見出しの作り方になります。
ありがとうございました。
20日目はこちら